Creating Interactive Stories With Twine
Welcome to another edition of the TESOL Games and Learning Blog! This month I wanted to dive into Twine, a browser-based tool for creating interactive stories. Twine first appeared on the October 2020 Interactive Fiction for Reading, Writing, and Grammar blog post, but its robust set of tools and ease of use make it worth revisiting.
Twine is a fantastic tool to enrich and expand writing assignments, and I highly encourage everyone to check out the research of both Shannon Sauro and Frederik Cornillie on interactive fiction to learn more about how it can benefit your language classroom.
The homepage of Twine describes it as “an open-source tool for telling interactive, nonlinear stories.” Besides being open source (and free), it is also entirely hosted in the user’s web browser, so all the information is stored on the user’s computer and Twine requires no extra software installation.

Twine begins with a landing page where creators can manage files and sort through the stories they have created. If this is your first story, just click on the green “+Story” to get started. After clicking on “+Story,” you are presented with Twine’s workspace.

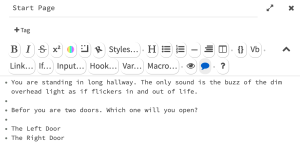
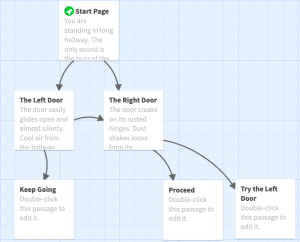
Twine has a visual interface that lays out the nodes of the stories as blocks on the workspace. Each node represents a page of the story and the creator can then link the nodes together. Twine even creates the first node for you. Just double-click it to get started.

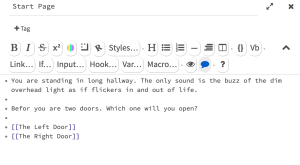
Twine features a basic word editor and a few extra features for people comfortable with code and scripting languages. Users can write their text and then provide the player a choice at which point the story will branch. Creating the branches is as easy as placing brackets around text. In the example above, the players will choose between entering the left or right door.

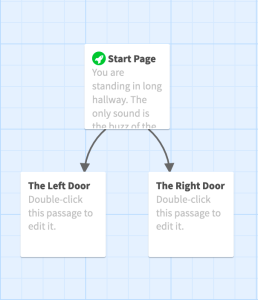
Once brackets are added around words, Twine automatically creates nodes for them.

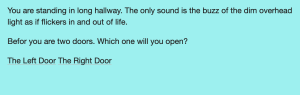
With just three nodes created, our Twine story is playable and can be tested using the Play button located at the lower right of the screen.

The story is working and ready for play testing. As seen in the image above, “The Left Door” and “The Right Door” are now clickable links that will take the player to the next page of the story.
As mentioned, users with limited or no coding experience can add text and easily create stories. Users with more experience in coding can alter Twine’s JavaScript or CSS stylesheets to change the background colors, add images, audio, and more.
Story choices in Twine can fold back upon themselves by linking nodes to each other and allow users to create retrace choices or be directed to a specific plot point.

Educators looking to encourage more creative writing in their classrooms should play with Twine. Its simple interface makes getting started easy, but Twine’s optional depth of features can allow users to make some truly impressive games. It also has a robust community with plenty of resources and help—the Twine Cookbook being a great place to start.
If you use Twine in the classroom, let us know in the comments below and, until next time, play more games!

About the author
Jeff Kuhn
Jeff Kuhn is the director of esports at Ohio University. He frequently delivers talks and keynote addresses on games and learning, game design, and the need for games literacy in educators. He is one of the founding moderators of the Electronic Village Online’s Minecraft MOOC, a community of practice for teachers learning to use Minecraft in the classroom. He has served on the TESOL CALL-IS steering committee, as the Gaming Special Interest Group chair for CALICO, and in the U.S. Department of State’s English Language Specialist program. His research interests include game-based learning, second language writing, and computer-assisted language learning.